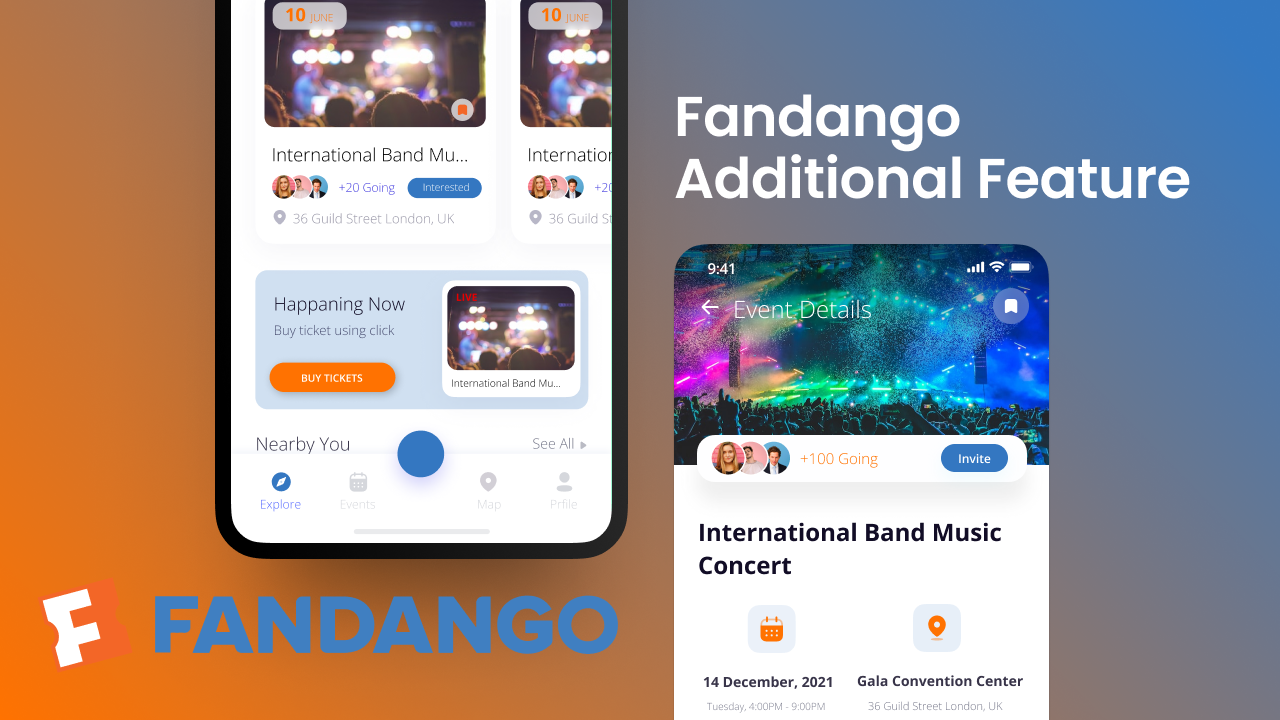
Fandango - New Feature Added
By adding the appropriate section and creating certain capabilities for Fandango's mobile application, the project will assist Fandango in selling tickets to events and concerts.
UX Academy - Case Study
Client: Fandango
Author & UX/UI Designer: Kalvin Patel
Mentor: Chari
Duration: Oct 2022 - Nov 2022
Overview
I was able to mimic the steps a company like Fandango would take to integrate an entirely new service into their current app, so extending their business and reach, by assuming the role of a UX designer working on a feature integration. Instead of creating a new application from scratch, I was able to learn the procedure for feature integration as a designer.
Challenges
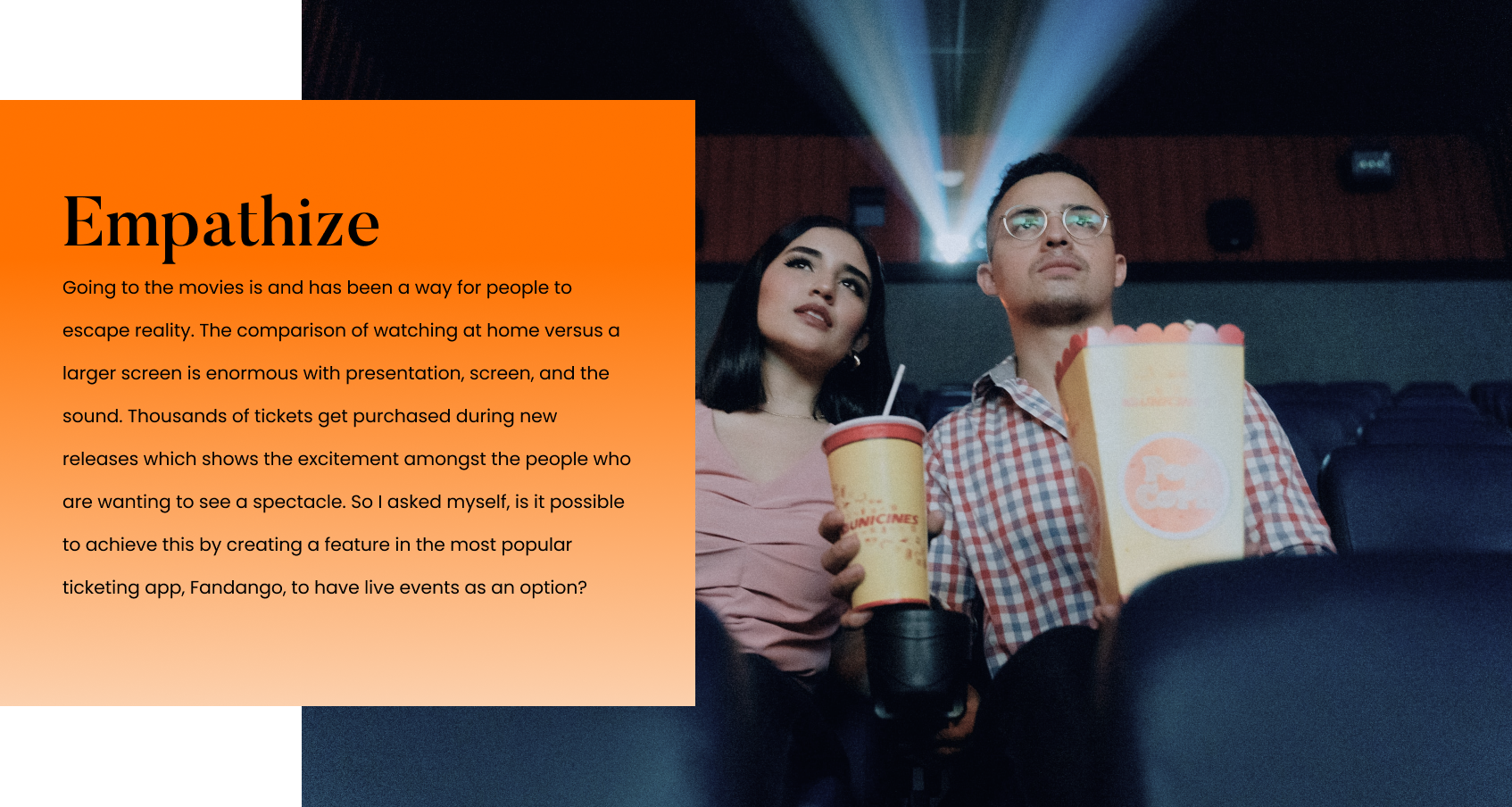
Currently, Fandango's ticketing system only caters to the movie theater industry. I was given the challenge of including a feature to sell tickets to nearby and live events into their current mobile app as a UX designer. Users must be able to find nearby events, purchase tickets, and enter venues using the app as their ticket.
01 Research
Interviews
Surveys
Synthesize
02 Define
Personas
Customer Journey
User Needs
03 Design
User Flow
Sketches
UI Design
04 Test
Prototype
Usability Tests

01 Research
Interviews and Surveys
The research for this project focused on understanding the initial assumptions about what users might want in their event going experience versus a movie going experience:
- Those who enjoy going to the movie theaters also enjoy going to live events.
- People go to the movies or events with friends.
- Buying specific seats tends to be difficult.
User Interviews
I conducted a screener survey to identify candidates for in-depth interviews in order to identify trends and trouble spots in the ticket purchasing process. These were some of the key questions asked:
- Why do you purchase tickets online? What types of events do you attend?
- Thoughts regarding the purchasing procedure?
- Did you have trouble with tickets in the past? (in any form)
- Type of experiences?
- Primary requirements to purchase tickets?
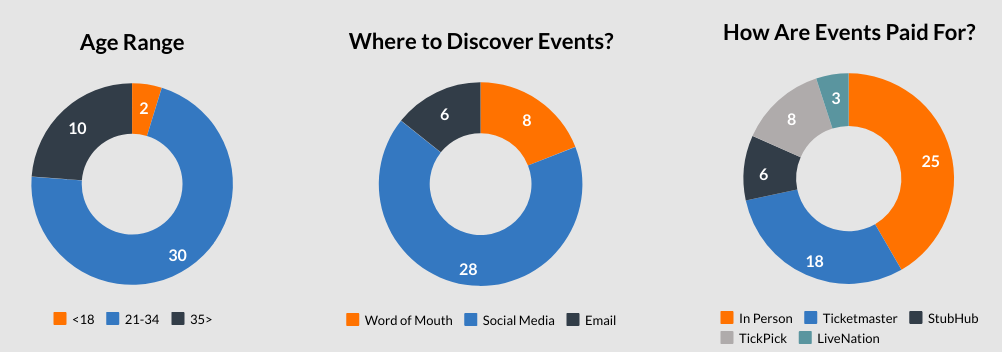
Sample Survey Results

Data from the survey results show viewing preferences and sentiments about events and movies.
Synthsize
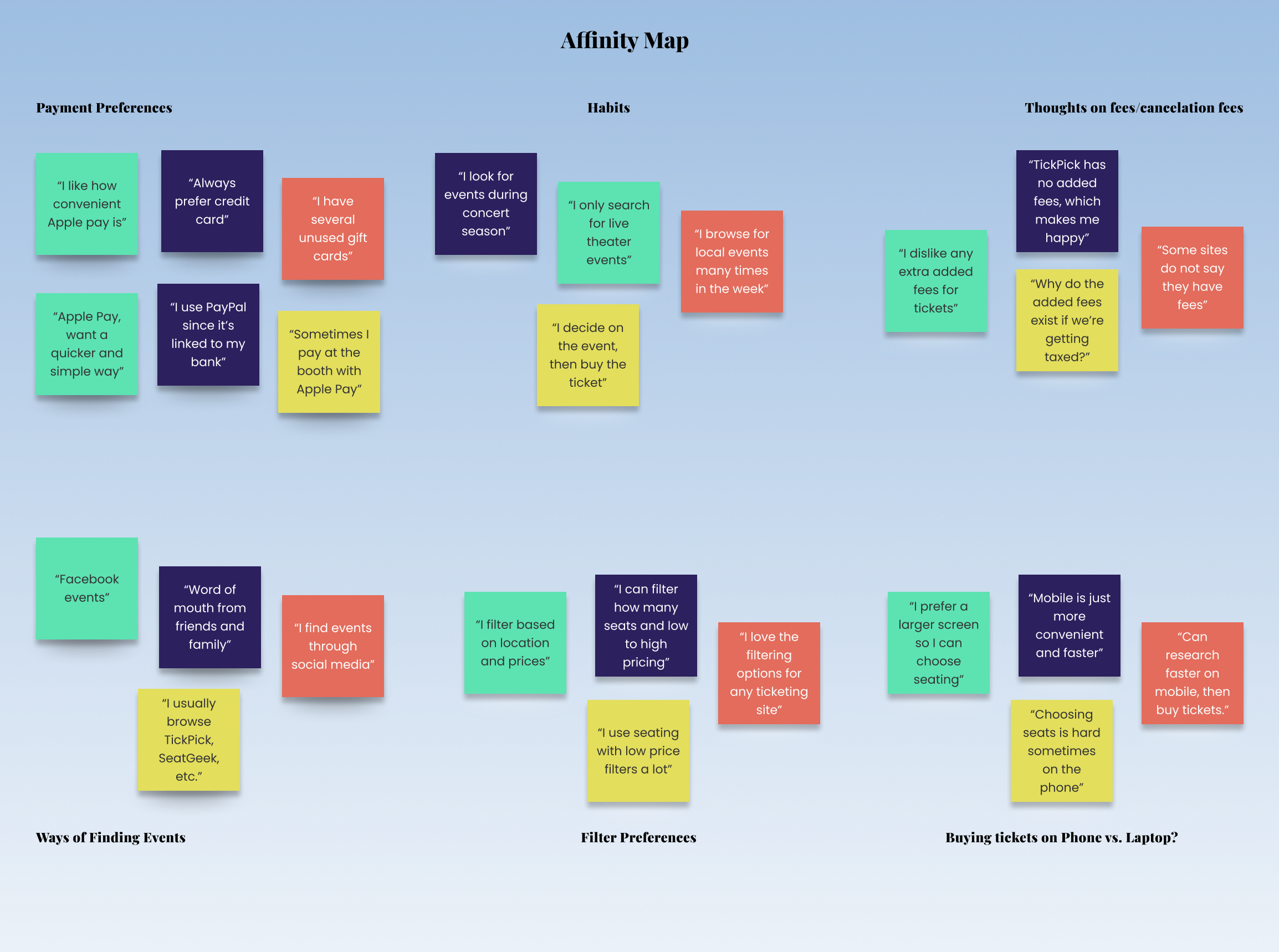
From the interviews and survey questions, I synthsized the the results into an affinity map. I encapsulated the thoughts and desires of our users.

I worked on finding the common grounds and themes from the interviewees to develop any key insights. Some of those included:
- Buying tickets straight from their phones tends to be difficult - Seating chart selection is smaller on mobile devices
- Wanting a better app experience - Navigating needs to be easier within the app pages to learn about key information
- Users find events through social media and word of mouth - Artists/Bands frequently post on their on sites about touring dates and ticketing.


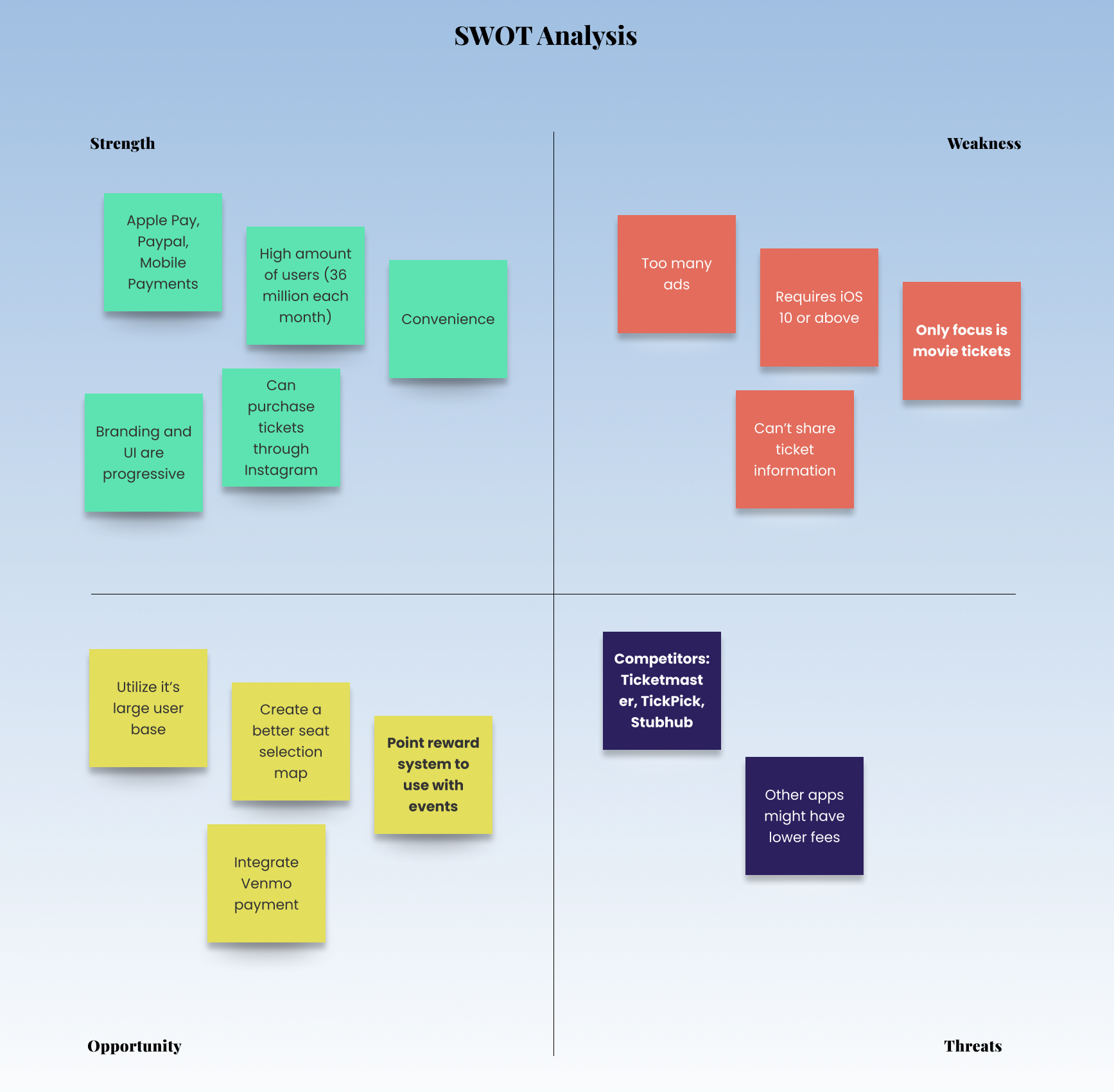
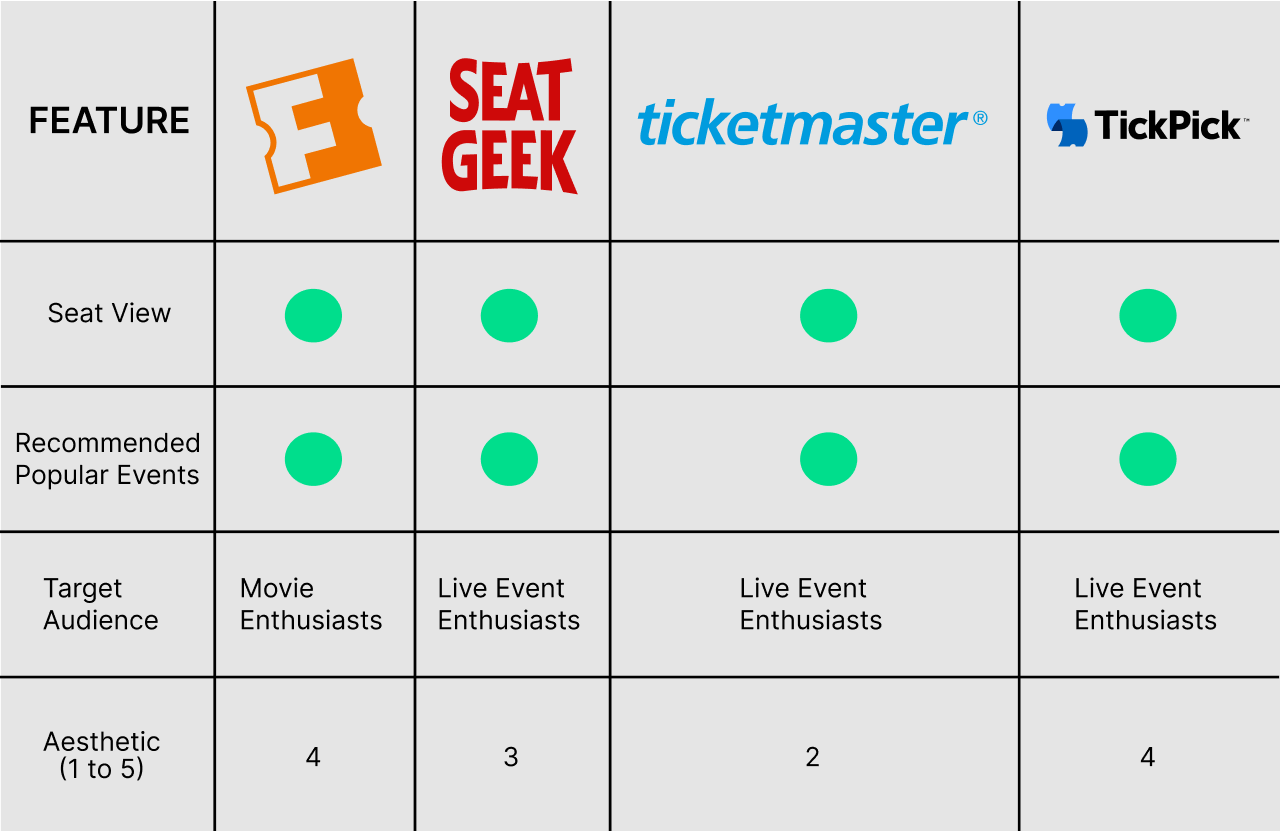
I developed a SWOT analysis of Fandango to understand the market research and competitive analysis of it's competitors. By adding the option to sell live event tickets, they would create competition from other big companies thus leveraging more opportunities for the industry to grow their user base.
02 Define
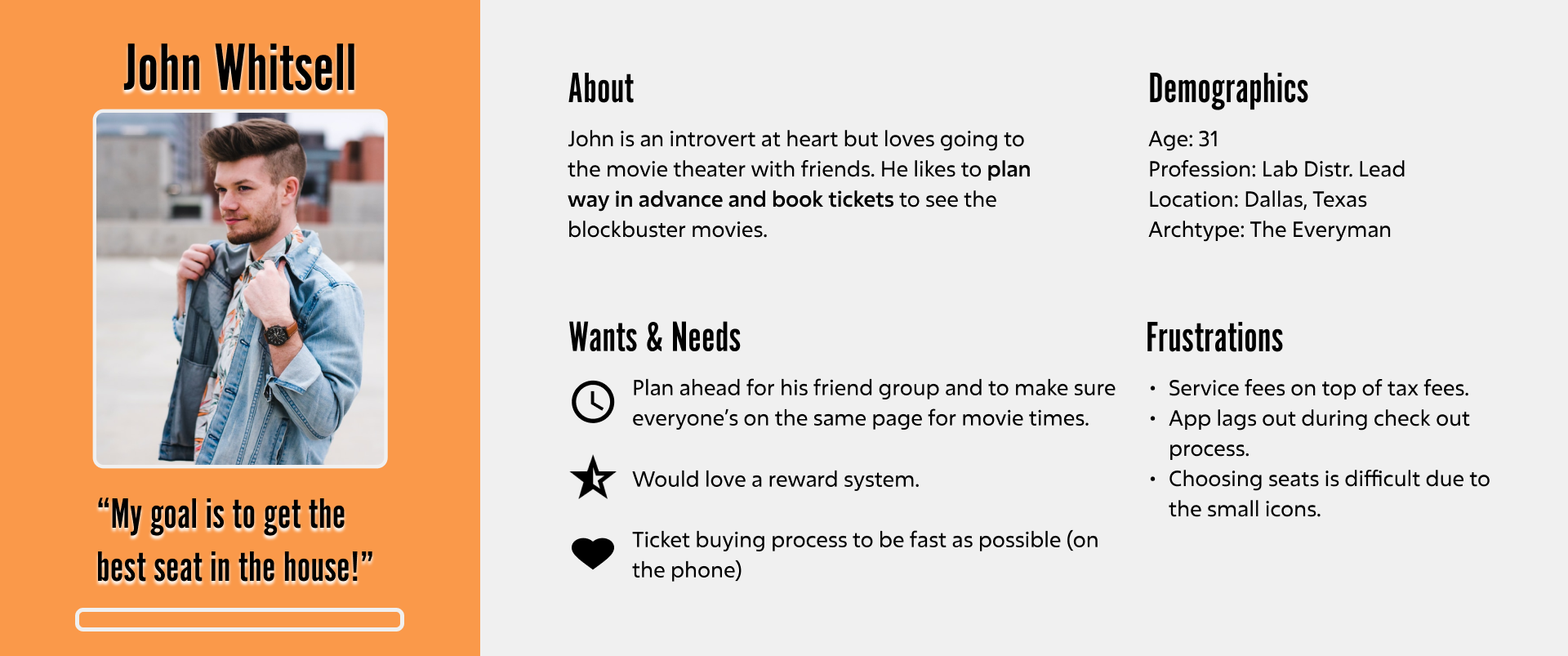
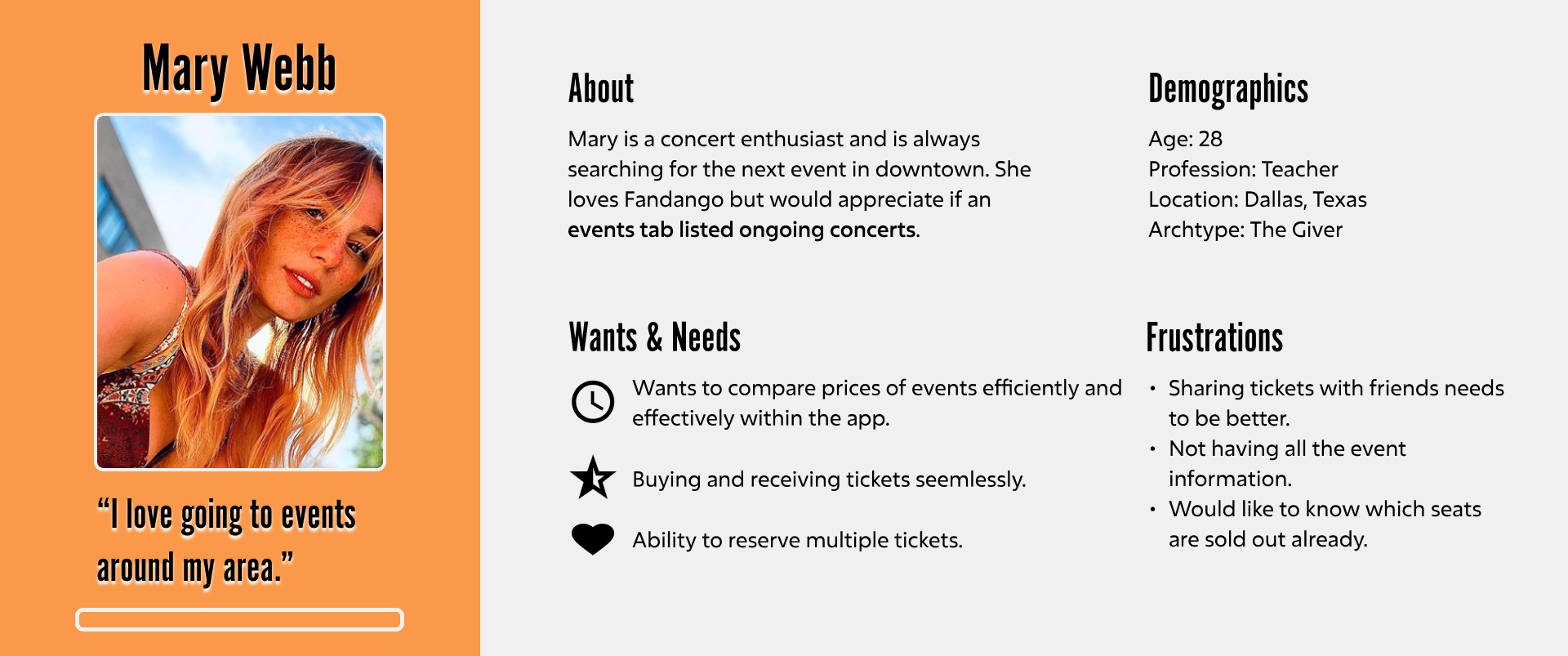
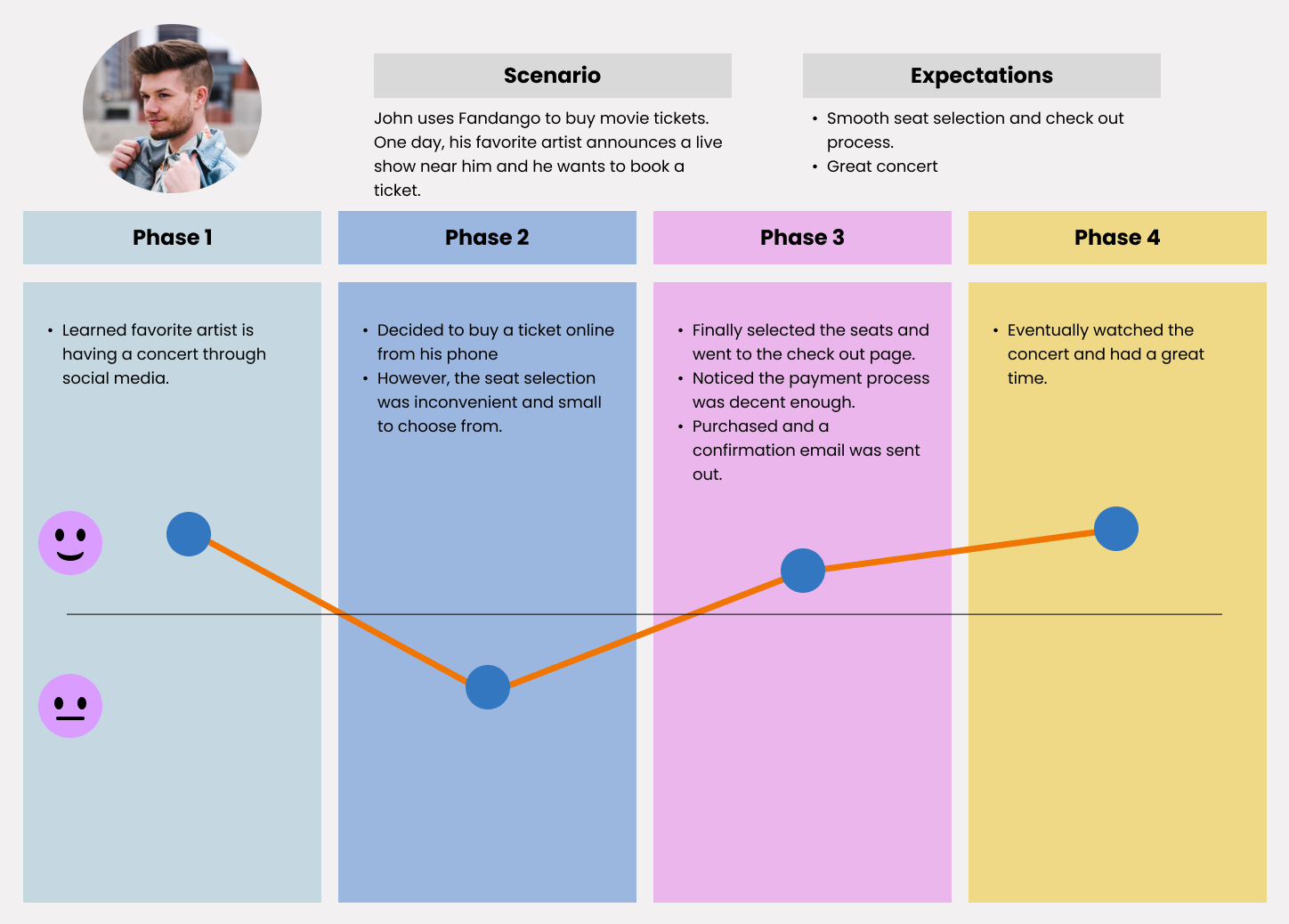
Personas & Customer Journey



User Needs
The research, personas, and customer journey helped me brainstorm the list of wants and needs to incorporate within the app that will satisfy the user:
- Information architecture that is simple and uncluttered.
- Accessible seat-viewing capability.
- Link to Existing Fandango Membership
- Light Registration
- Accessible seat view function
03 Design
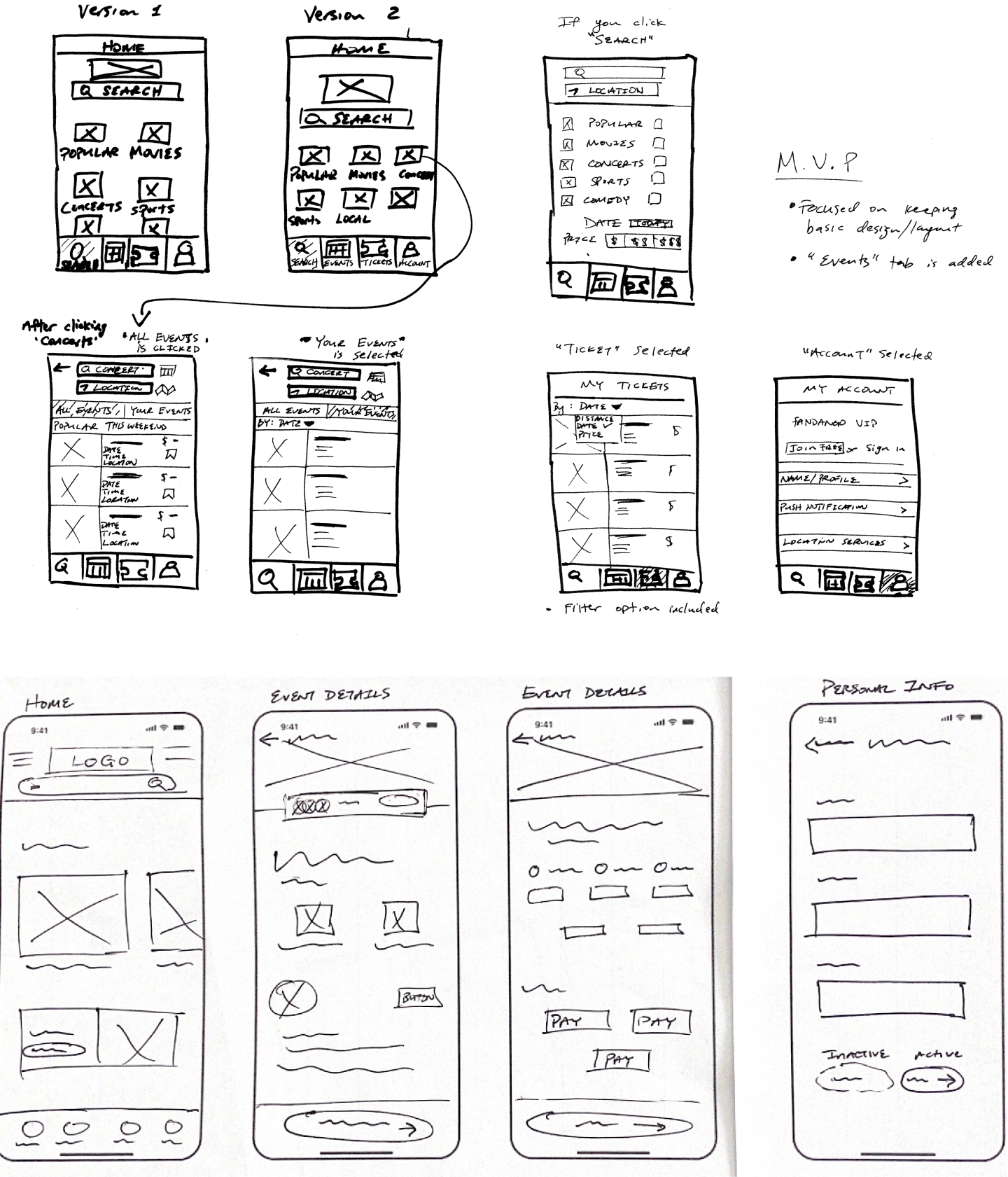
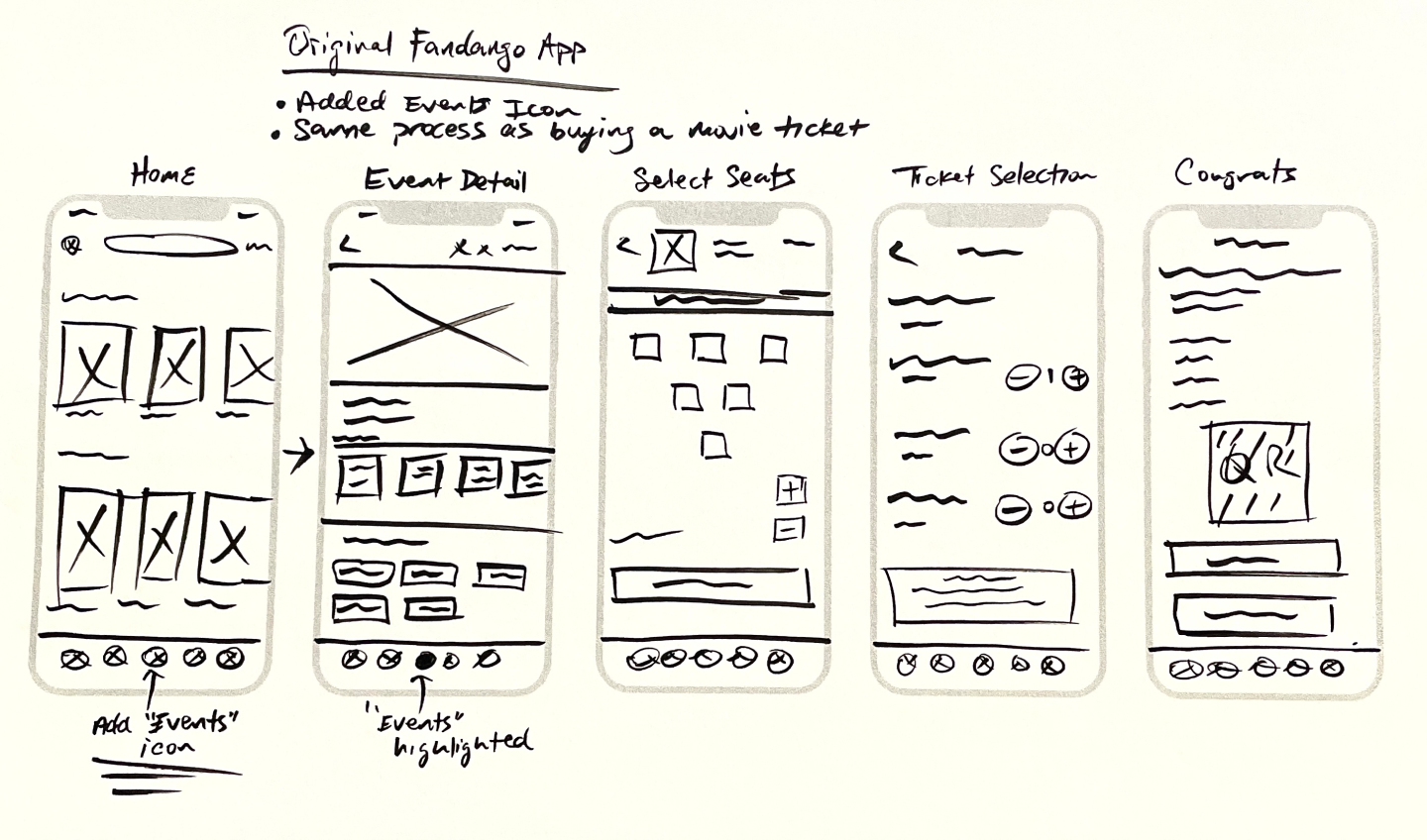
Sketches
I ended up sketching different variations of the potential layout and trying to keep the Fandango brand consistent to what it is now. The main area of focus was adding the 'Events' tab and showcasing the event details.


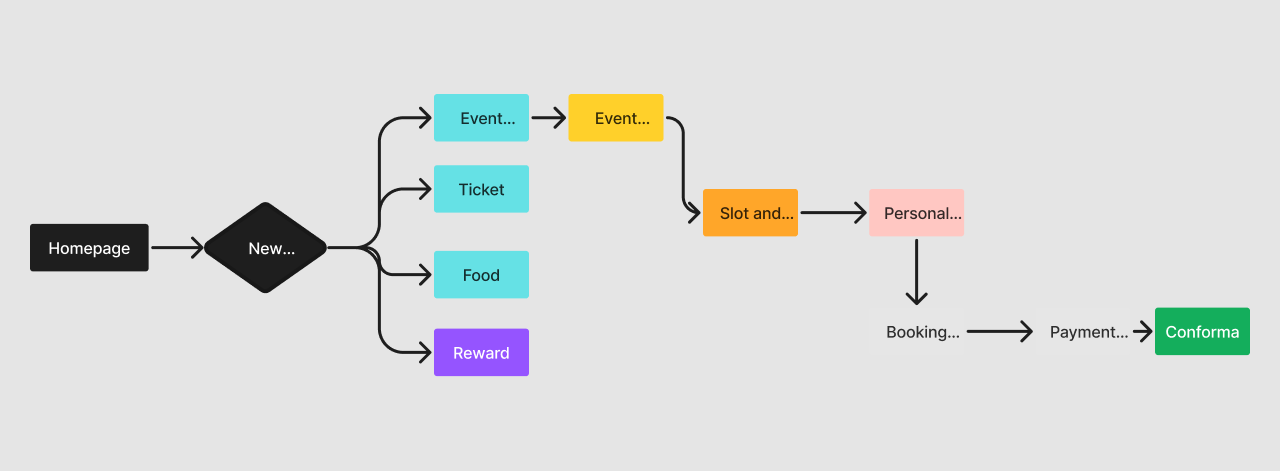
User Flow
I wanted to keep the visual consistency and add onto the existing Fandango mobile app. The main idea is to have a searchable event and proceed to buy and confirm the ticket purchase.

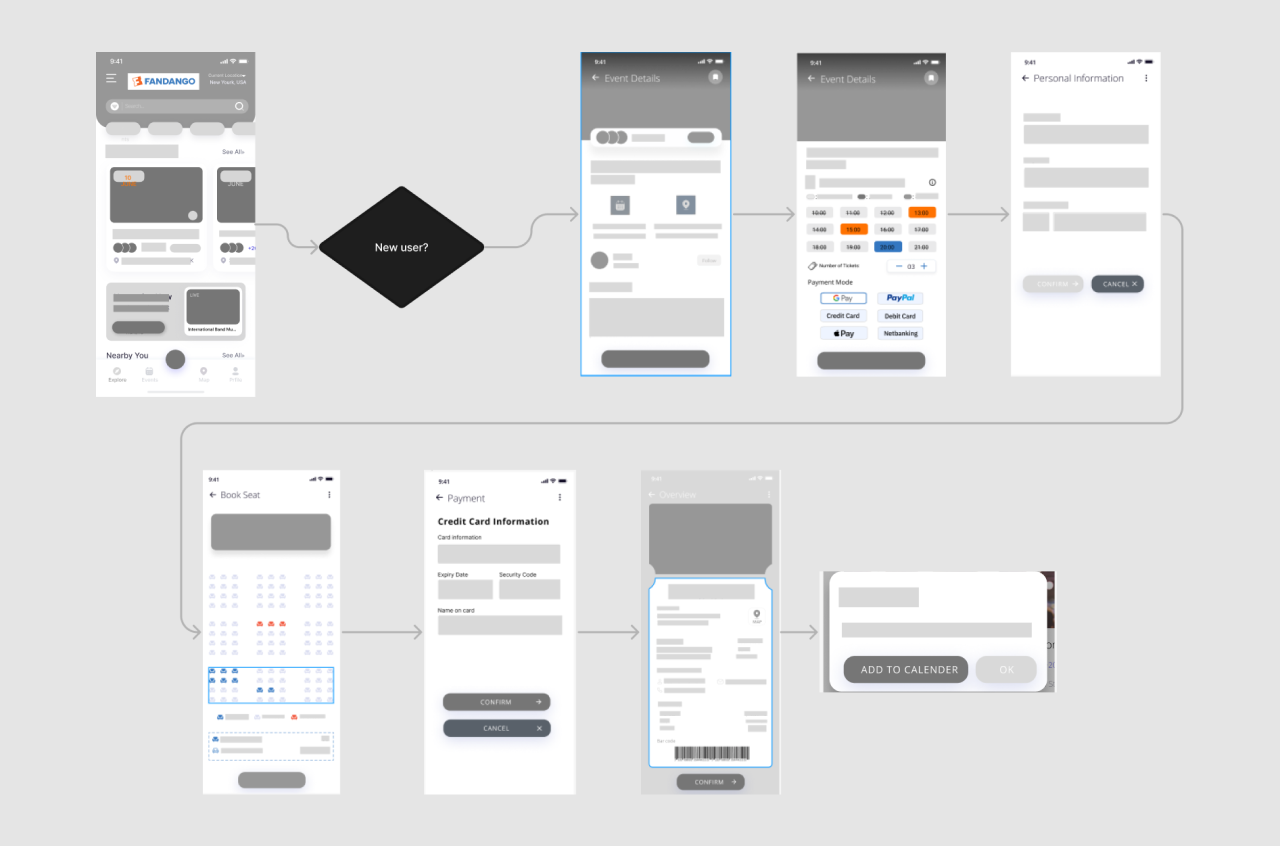
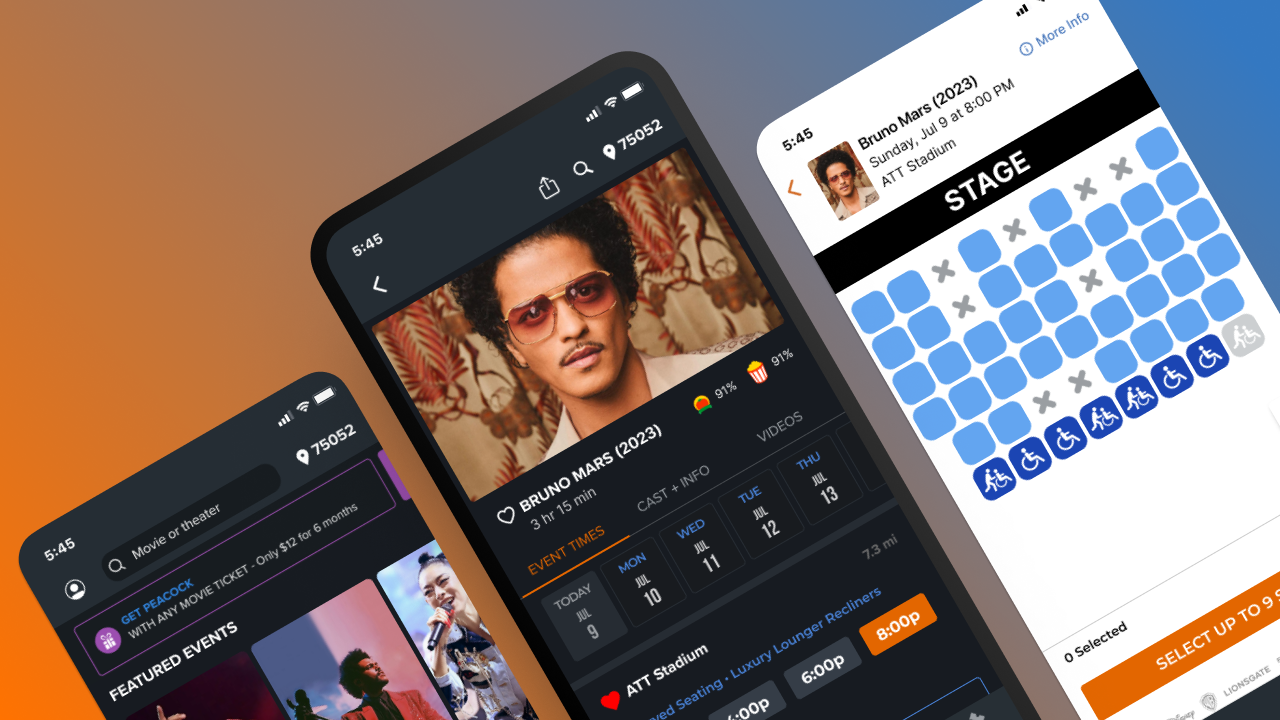
Mid-Fidelity Wireframes

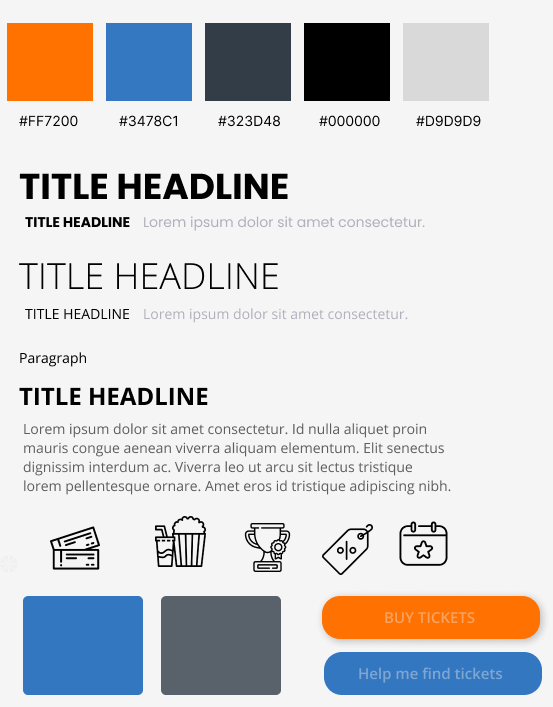
Brand and UI Design
Fandango's UI design is clean and modern, with a focus on ease of use and simplicity. The platform's homepage prominently features a search bar that allows users to quickly find and purchase tickets for movies playing in their area. The site's color scheme is dominated by shades of orange and gray, which create a sense of energy and urgency without overwhelming the user. Overall, Fandango's branding and UI design reflect the company's commitment to providing a fun and convenient movie-going experience for its users.


04 Test
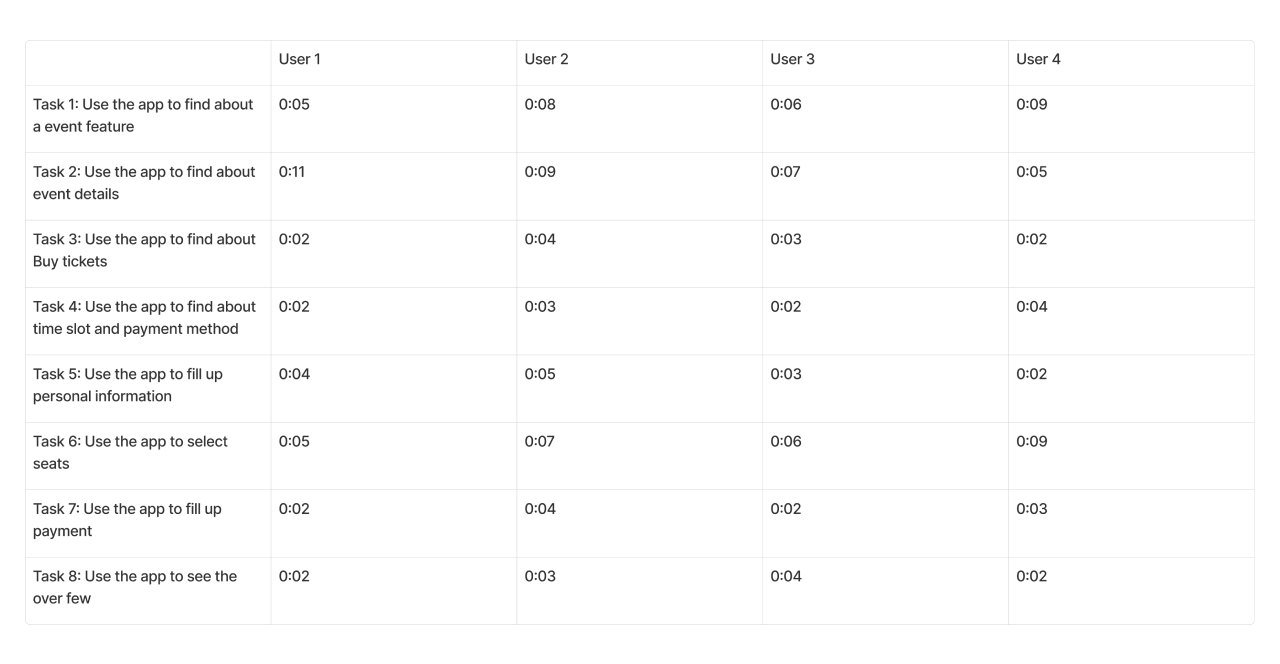
Usability Tests & Prototype
The usability testing began with the paper prototype. I created a scenario and list of tasks to set the scene for a test subject. I then moderated the tests for each of the 5 participants. The takeaways of these tests were extremely helpful; such as the idea for on-boarding, the syntax on buttons, an error page and adding a final "got it” button at the end of the walkthrough so the user understood it was the end of the on-boarding. Usability testing was an important piece to our design process; it confirmed that we were on the right track, and guided us to important improvements along the way.

Moving Forward
I thought that there were a few things to be aware of even though the app's general look and feel have stayed constant, as I planned. Even though a possible future version of the Fandango app might allow users to buy tickets unrelated to movie tickets, businesses like Ticketmaster dominate the market and compete fiercely for other tickets. Fandango should undoubtedly make changes to the system that go beyond the use case of making it a general software for ticketing services because there is a market for other ticket uses.
There are a some additional steps for the next design process that can inlude:
- Contact Fandango about the suggestions we made and urge them to pursue this possible concept: An open communication with the company will provide value in creating an overall user experience.
- Increase online review presence: Pain points from customers will give better insights on what to improve on. If certain aspects of the app is challenging, then it is my job to help fix their issues.
- In-App scanning: Using the camera on the mobile app to scan for event details can help lead the user to quickly purchase a ticket for a specific event.
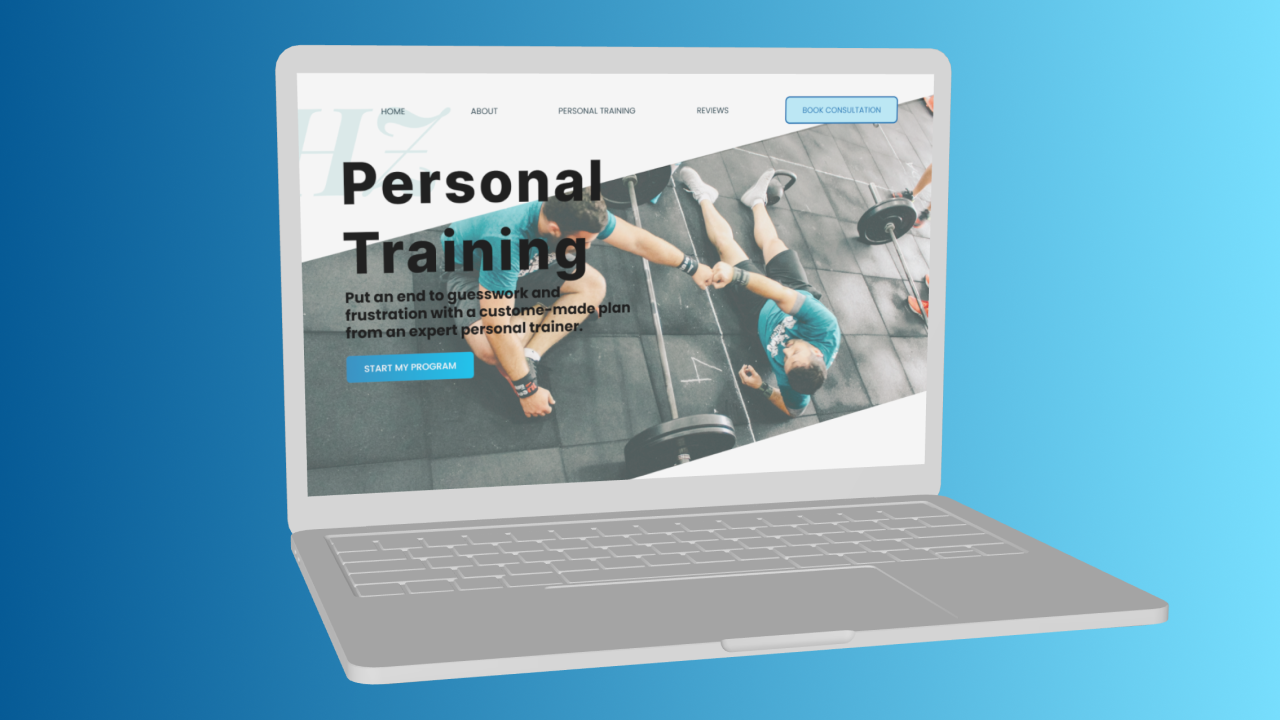
Selected Works

Personal Training WebsiteResponsive Design

Fandango Added Event FeatureAdd a Feature Design
