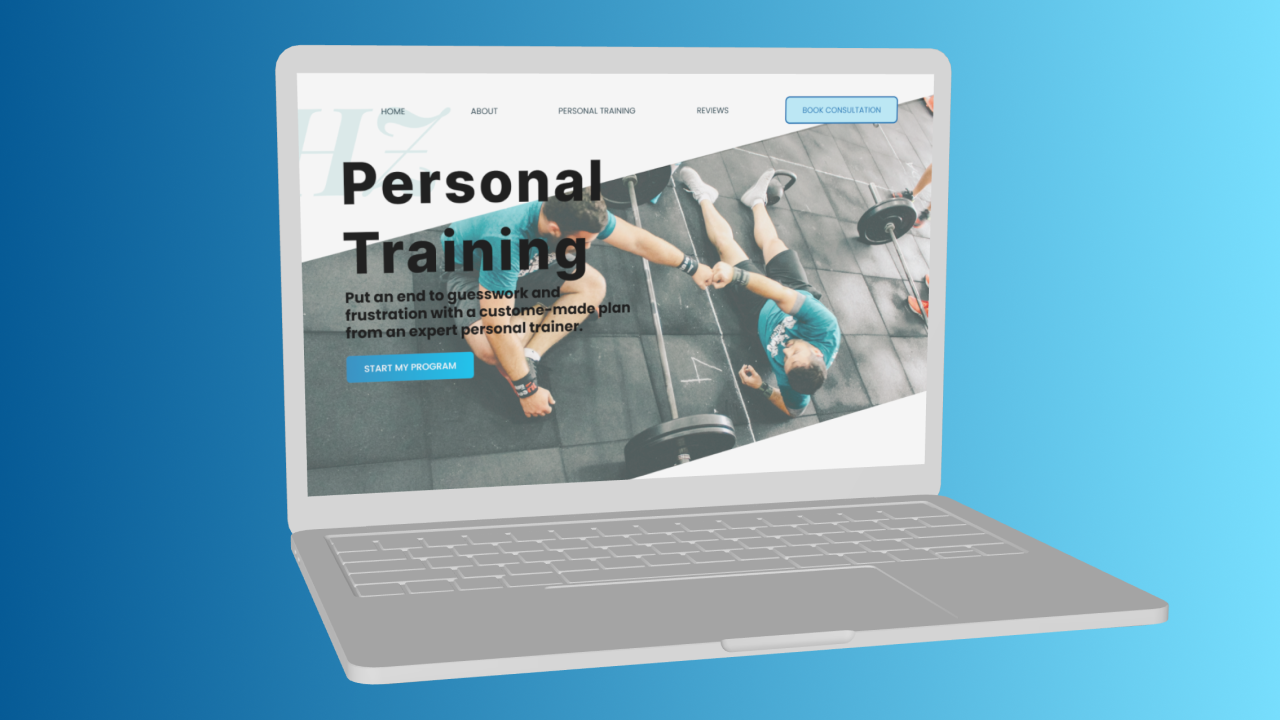
Personal Training Website
Personal health is a popular area of focus, and many people living in Arlington, TX have sought the help of a personal trainer to help them achieve their personal health goals.
UX Academy - Case Study
Client: Hani Zaidi
Author & UX/UI Designer: Kalvin Patel
Mentor: Chari
Duration: July 2022-August 2022
Overview
Hani Zaidi is currently a personal trainer at a local club looking to become an independent personal trainer and nutrition coach. With years of experience and certificates from recently completed nutrition classes, he is looking to establish his presence in the Arlington, TX area.
Challenges
Due to the Arlington area having a fairly developed population of personal trainers, we were tasked with the challenge of making Hani stand out from the crowd. Not only did Hani's qualifications and experience need to come through on first glance, but also his personality.
01 Research
1-on-1 Interviews
Surveys
Secondary Research
02 Define
Personas
Task Flows
User Flows
Sitemap
03 Design
Hi-Fidelity Wireframes
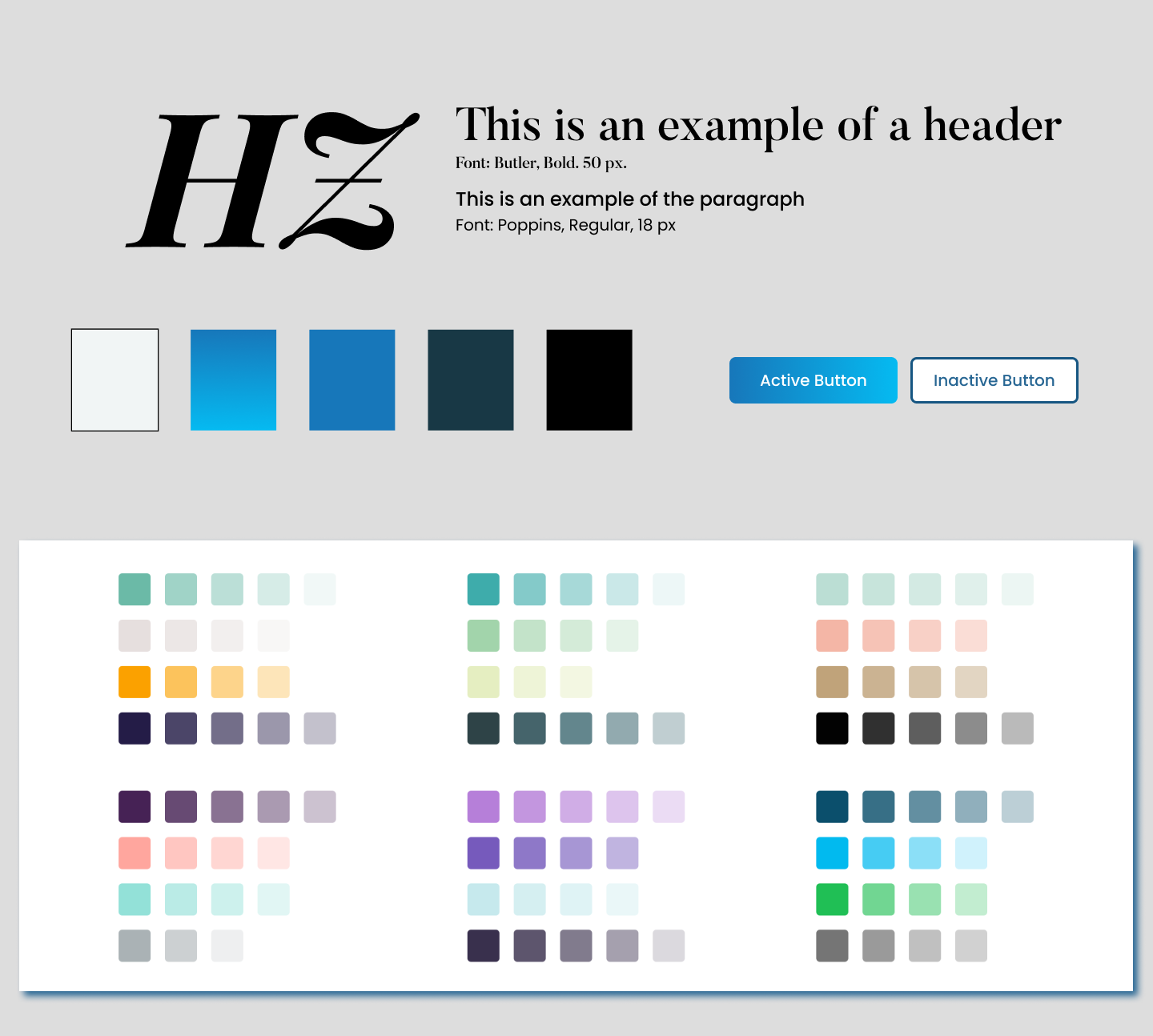
Branding
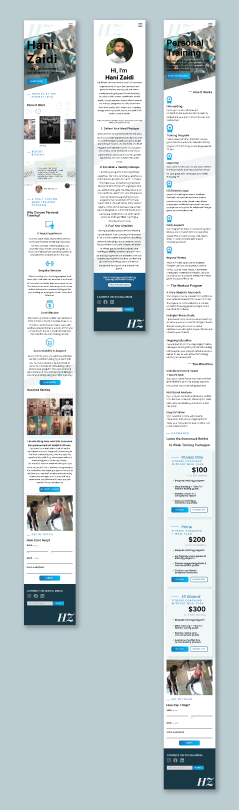
Responsive Design
UI Design
04 Test
Hi-Fidelity Prototype
Usability Tests

01 Research
Interviews and Surveys
The research for this project focused on understanding the perceptions people have about personal trainers as well as understanding their personal preferences in regards to their fitness and nutritional habits. Some of the key questions I was looking to gain insight on through this research are:
- Why do people want to hire a personal trainer? What motivates them to and what hesitations do they have?
- What are the preferred methods of personal training and general fitness?
- How do people search for personal trainers? What are the important qualities of a trainer?
Key Findings
HOW PEOPLE VIEW THEIR HEALTH
- People aren’t putting the time and effort into their health that they would like to.
- The common consensus among people is that what they put into their body is more important than the physical activity/training they do.
- There is as much a need for nutritional training as there is for physical training.
HOW PEOPLE TRAIN
- People tend to prefer a gym or private studio environment to work with a trainer than their personal residence.
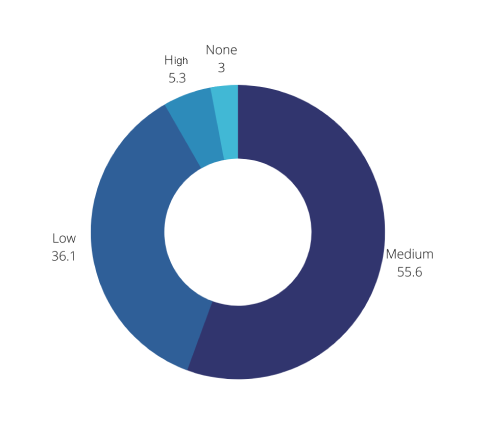
- Almost all participants would prefer their trainer to have some type of involvement outside of their in-person training session, with the majority preferring a medium level of involvement.
HIRING A PERSONAL TRAINER
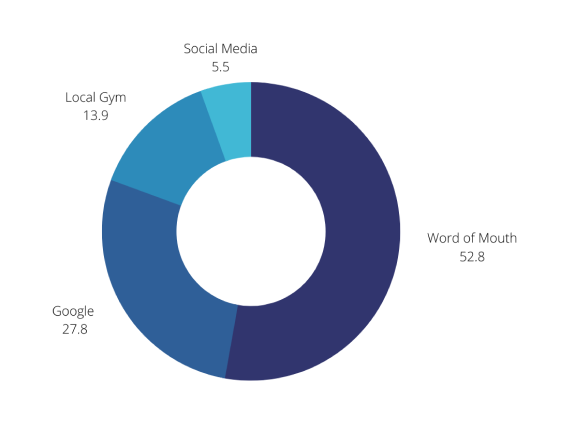
- Word-of-Mouth is a common starting point when/if people begin to search for a personal trainer.
- When it comes down to selecting a personal trainer, these are the most popular considerations in that process:
- Price
- Personality
- Hours
- Background/Education/Qualifications
- Success Rate of Customers
Sample Survey Results
How would you begin searching
for a physical trainer?

How much involvement do you want your trainer to have outside of your in-person sessions?

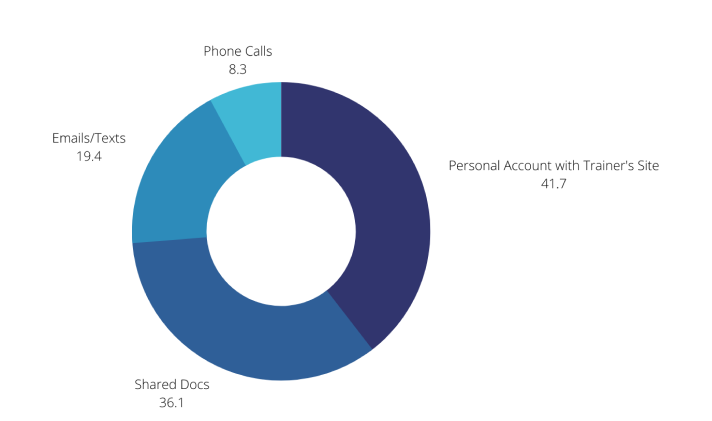
What method of involvement would you most prefer?

02 Define
Task Flow
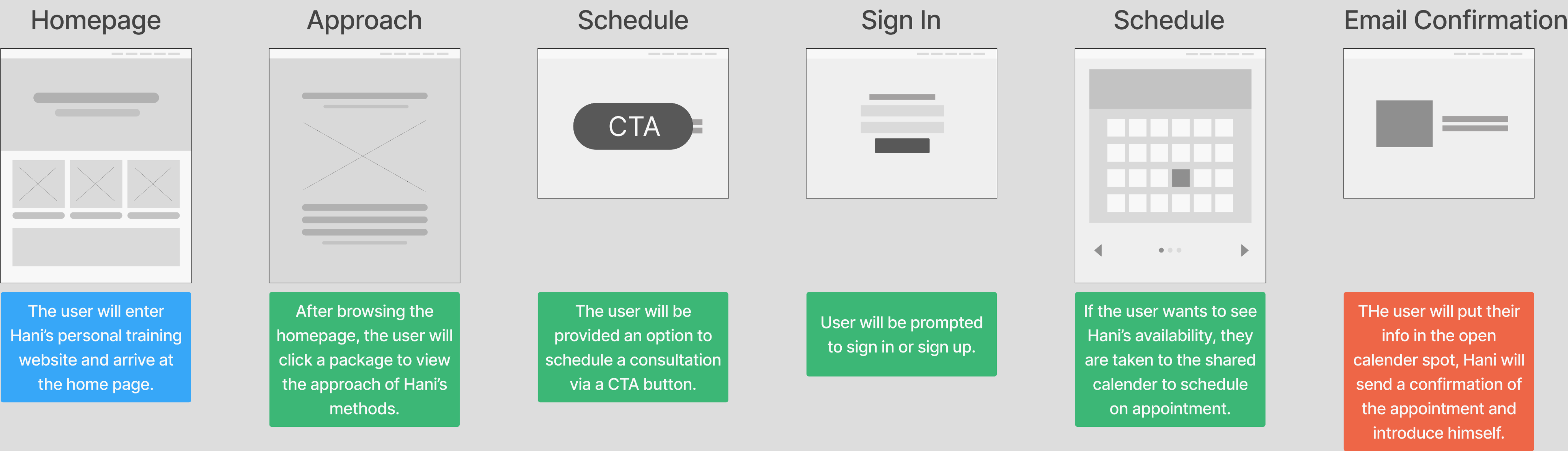
Once the research was completed, I focused on developing the task flow. The ultimate goal for each user before they leave the website is to sign up for a consultation with Hani, so below I crafted the flow of how that would happen. Due to working with a client not having a lot of hands-on design experience, I decided to use additional graphics representing the pages and elements involved in the user's journey to help Hani more easily understand it.
Something my mentor mentioned in review of this is that there must be multiple areas in which a user can start the consultation scheduling, so I made sure to address that in the Sitemap.

Site Map
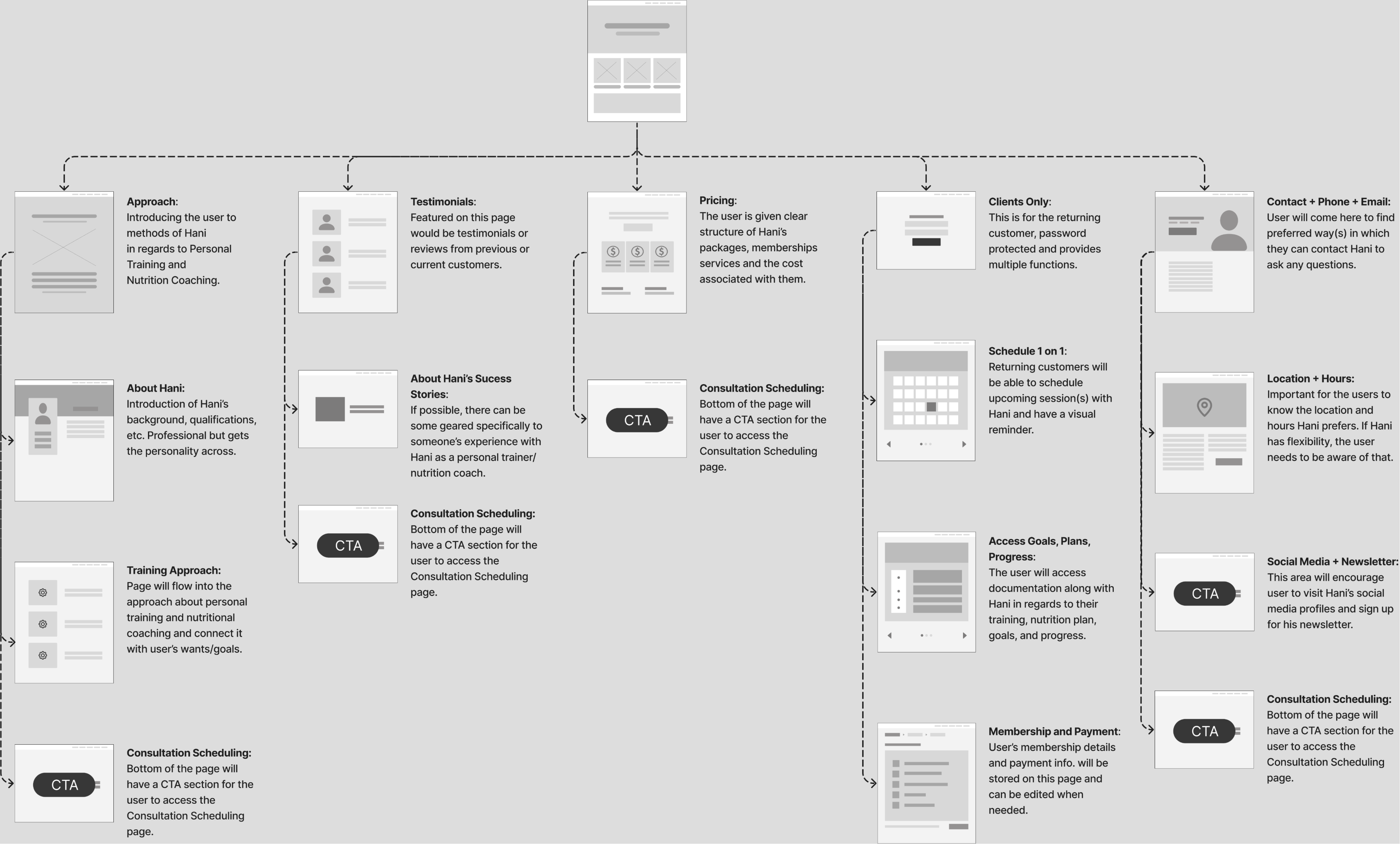
Keeping visual consistence with the Task Flow, I created this Sitemap in a way that Hani could easily understand and follow both the structure and content of the website visually. The decision to have the Call-to-Actions at the end of each page was guided by the research findings that Personality, Flexibility, and Background/Experience are most valued by users. Therefore, Hani's website would be structured in a way to first get across her personality and qualifications through the visuals and content in the hopes that it will the persuade users to schedule a consultation.


03 Design
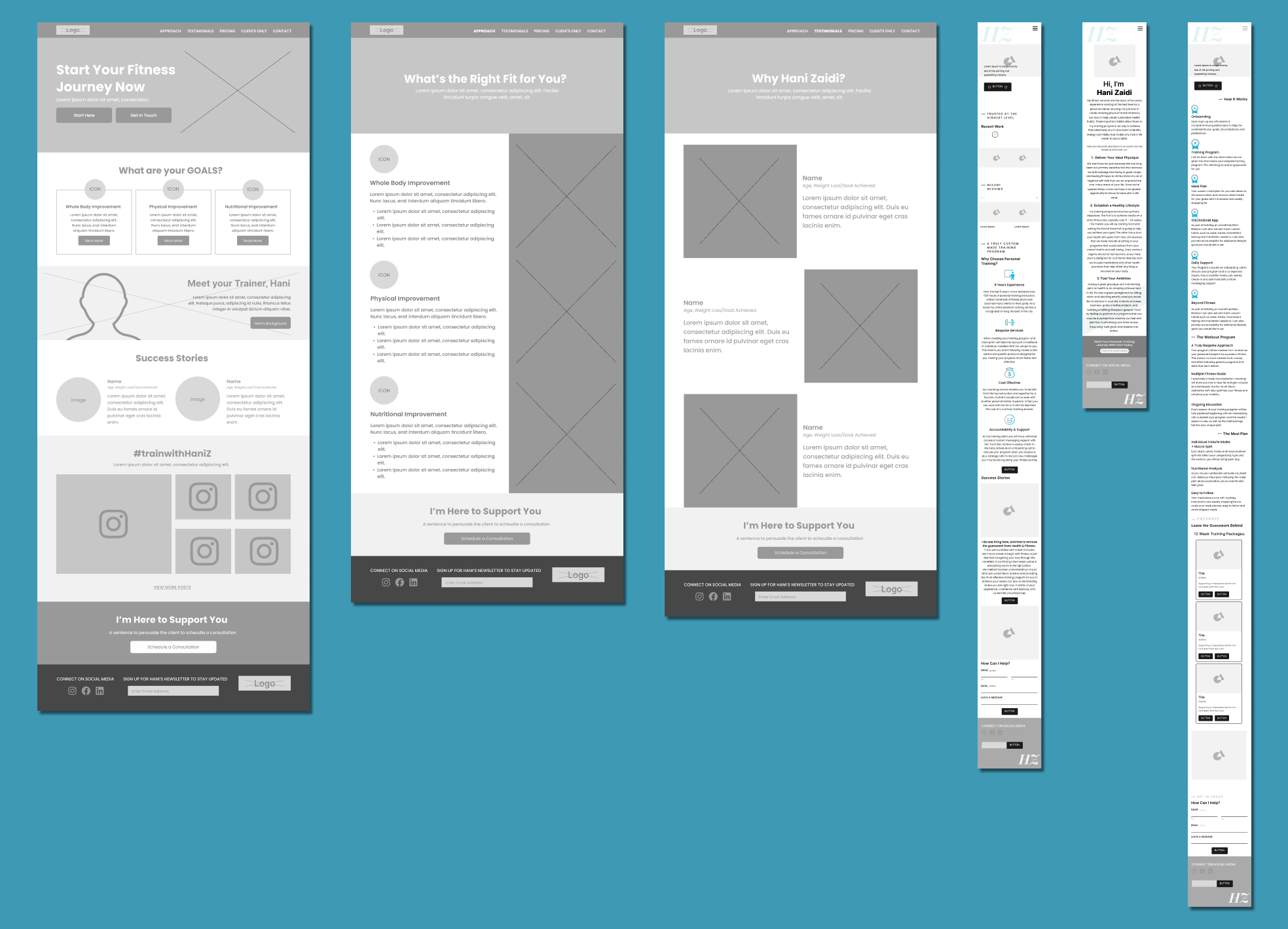
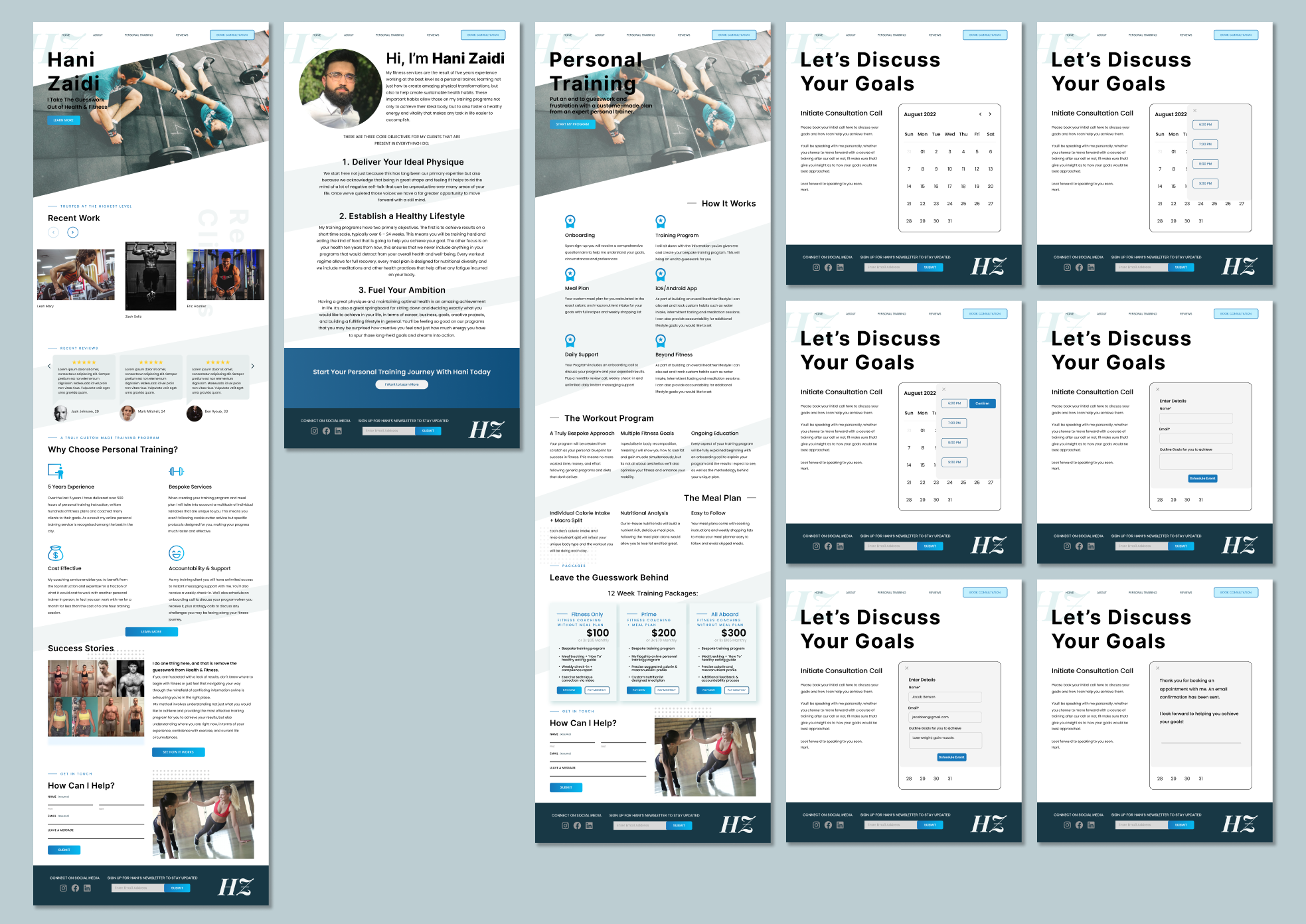
Hi-Fidelity Wireframes

Brand and UI Design
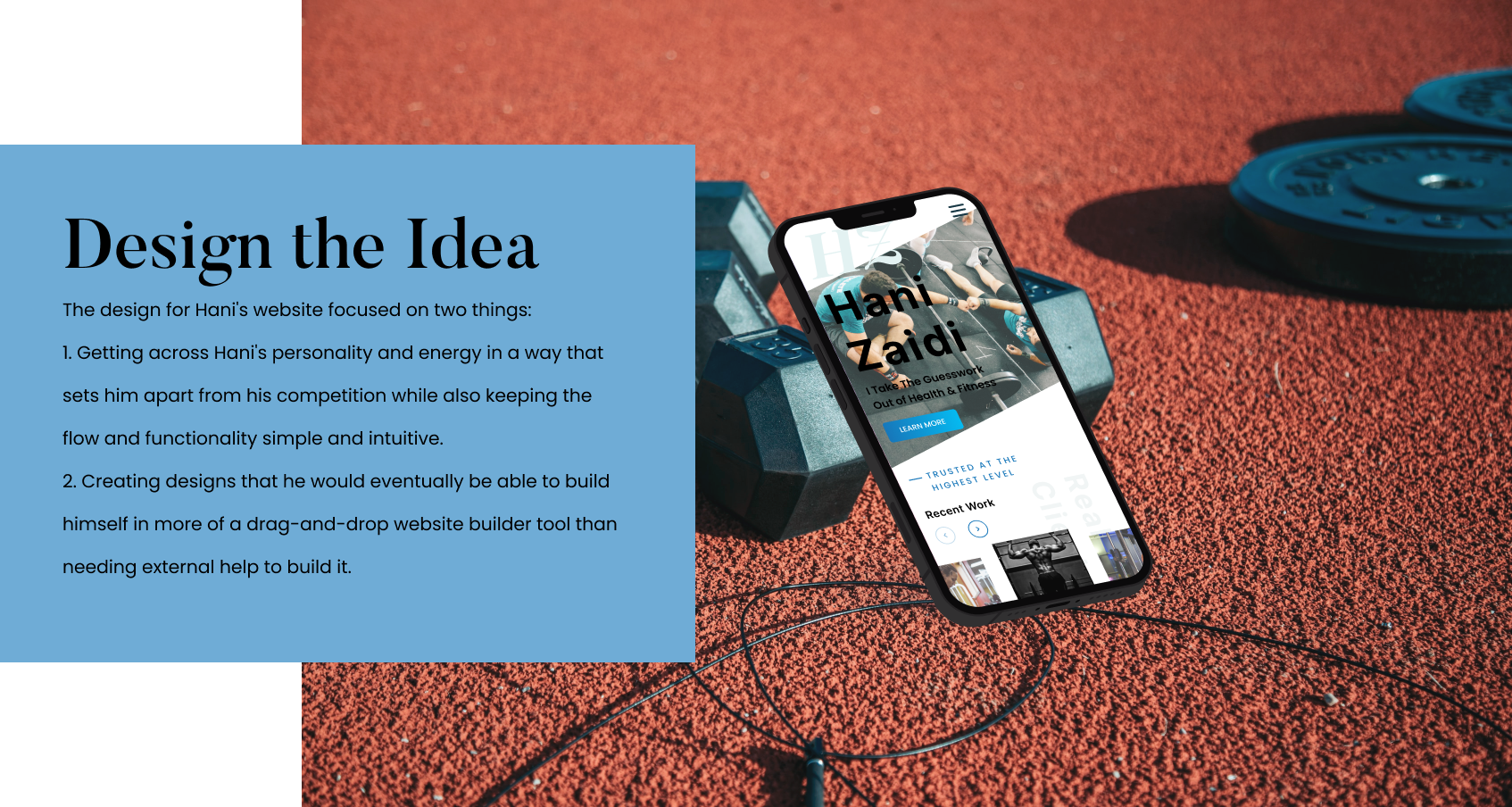
Since Hani did not have any official brand in place yet, but is hoping to develop one himself in the near future, I was able to use this opportunity to explore different ideas and get a solid foundation in place for him. The key ideas I wanted the brand to portray were Energetic, Motivational, Progressive, and Supportive.

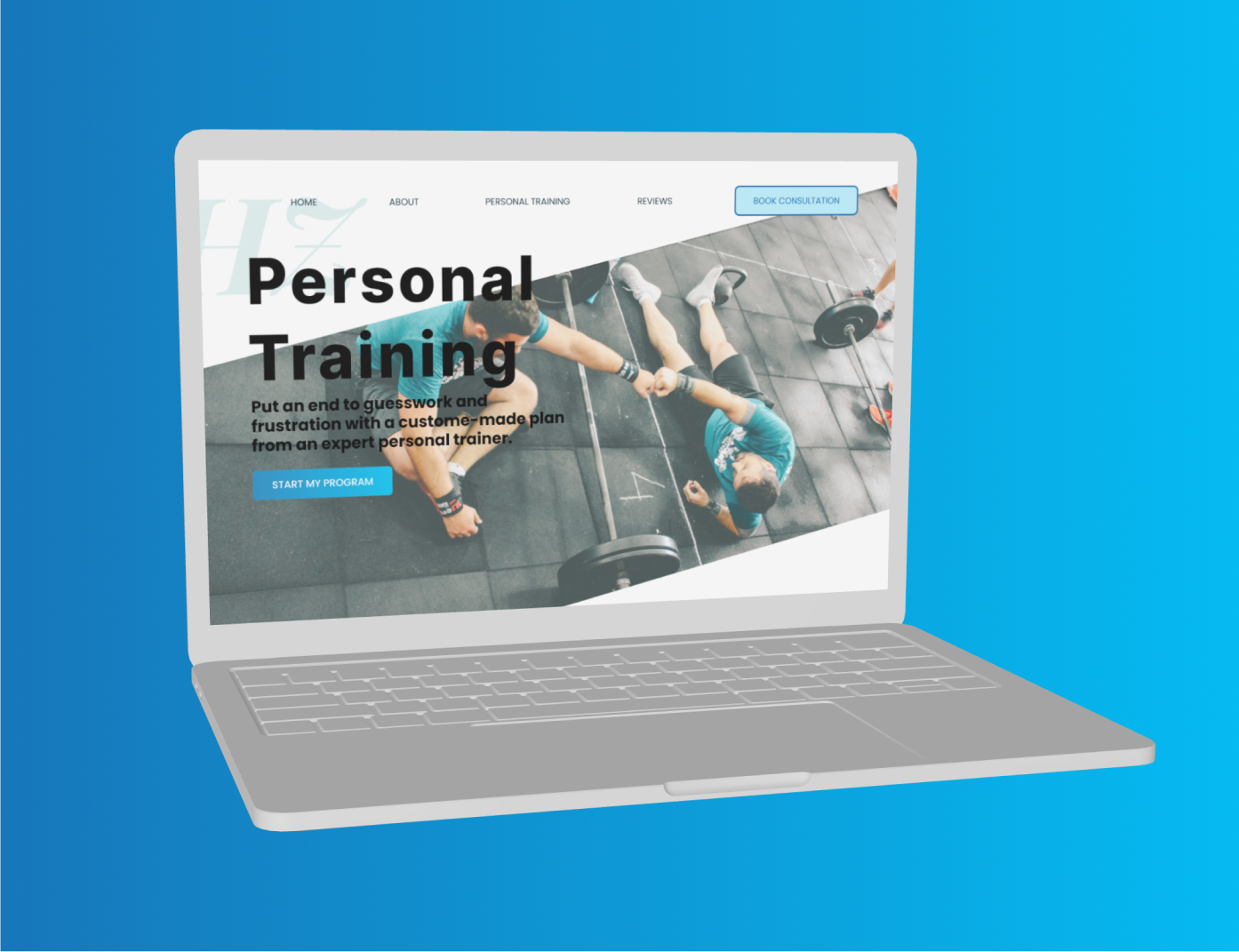
I collaborated with my mentor and decided to try to find stock photography for the website that was more heavily amateur versus professional so that Hani can know what it would look like if he is unable to get professional photography done.



04 Test
Prototype and Usability Tests
A Hi-Fidelity prototype was generated for both conducting some basic usability tests and for Hani to understand the mobile experience. The tests focused in on having users find information about Hani's philosophy on personal health, pricing for his services, and scheduling a consultation with him.
Moving Forward
To conclude this case study, I wanted to comment on a few of the things I have been challenged with during the usability tests as well as some of the things I would like to research and incorporate into the design.
Consultation and Payment
My design includes an inclusion of a calender from a UI kit to use for her scheduling and payments. When Hani develops the site, he may look at other options and this could affect the way that function of the website is designed.
Client Login Dashboard
Both Hani and the group I surveyed preferred Client's being able to track their progress in a personal account on Hani's website. I would begin researching and designing the Client account dashboard/landing page for potential use of this website.
Selected Works

Personal Training WebsiteResponsive Design

Fandango Added Event FeatureAdd a Feature Design
